(A version of this series was first published in the newsletter of the Informatics Section of the American College of Emergency Physicians)
Those of you who know me (or maybe have just heard about me) know that I am a zealot about user interface design. With good reason! Those who think they are computer-illiterate are wrong; it’s their computers that are human-illiterate.
Software has gotten better over the years, but, truthfully, it’s still really, really bad. Mainline software such as that from Microsoft has – through usability testing, which is a key concept – gradually evolved to where it is reasonably good software. But ED software and other niche products have arguably lagged, due at least in part to the costs of usability testing. Have you ever cursed a computer or punched a monitor? (Be honest now!) Have you ever used a new computer or a new program that:
- was just right for your needs,
- worked perfectly out of the box,
- had no need to look at manuals or online help,
- improved your productivity right away,
- provided nice new functions that you didn’t even know you needed, and
- was as much fun as a good computer game?
Well, these are rhetorical questions, but they shouldn’t be. We need to raise our expectations of our computers and software.
There is one book that is, in a manner of speaking, the bible of the usability movement. If you don’t read anything else, read the first edition of Alan Cooper’s About Face: The Essentials of User Interface Design. (The second and third editions are out, but in essence they are completely different books. While I recommend the About Face 3: The Essentials of Interaction Design, it’s a more bland and corporatized textbook, and the first edition is a better read.) It’s aimed at providing a few clues to program designers, but a great read from anyone who’s ever been frustrated by a computer program. It’s great – you’ll stay up late reading it. A few pity quotes will give you enough flavor of the book to persuade you to buy it, as well as giving you some great bon mots.

“No matter how cool your interface is, less of it would be better.”
“Good user interfaces are invisible.”
“Users would rather be successful than knowledgeable”
“Don’t stop the proceedings with idiocy.”
“Ask forgiveness, not permission.”
“Your best guess is not good enough.”
“The user is always right.”
“The user is not always right.”
“Users are not designers.”
“Designers are not users.”
“Vice presidents are not users.”
“Leaving the design to the users is the ultimate abdication of the designer’s responsibility to provide a quality product, and many studies have shown that users . . . customize their interface in ways that are detrimental to their productivity.”
“Less is more.”
“Details matter.”
“Help doesn’t.”
“Undo is for exploration, not for mistakes.”
“Undo reassures.”
“No crisis inside a computer is worth humiliating a human.”
“Users don’t make mistakes.”
“Hide the ejector-seat levers.”
And when you’re done reading, you’ll realize just how bad software really is – and how you had been mistakenly blaming yourself instead of the software’s designer.
OK, off the soapbox now.
Is there anything we as users (or developers) can do to move our computer systems up the evolutionary ladder and make them more human-literate? Yes. You can learn enough about user-interface design and usability to make an informed consumer.
In these columns, we’ll focus on specific core conceptual issues and terminology. You’ll also get suggestions on books to read (or to avoid). And your homework assignment for this blog post is the Alan Cooper About Face book described above. As a general introduction to the topic, it’s without parallel.
Now, on to the meat of this post: usability.
When we talk about usability, one guru stands out above the rest: Jakob Nielsen. His book Usability Engineering (Interactive Technologies) is the classic reference. If you are truly to committed to understanding usability, you need to read through this book. Unlike Alan Cooper’s book, it’s not a page-turner; it’s somewhat drier, and more of a college textbook. I don’t recommend it to everyone as I do with the Cooper book. But even if you don’t get his book, you should take a look at Neilsen’s and other websites devoted to his concepts of usability, and especially read his “Alertbox” series.
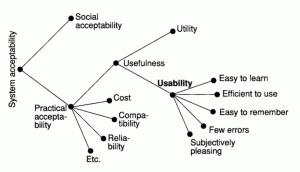
Neilsen lays out a schema for analyzing the acceptability of software, of which usability is just one part:
- Social acceptability
- Practical Acceptability
- Cost
- Compatibility
- Reliability
- Usefulness
- Utility
- Usability
- Ease of learning
- Efficiency of use
- Ease of remembering
- Rate of error during use
- Subjectively pleasing
This schema doesn’t address issues outside of the software itself; for example, it doesn’t address questions of the vendor’s financial viability, or the vendor’s history of good (or bad) support, or the vendor’s history of honest (or dishonest) dealings.
Most of the terms in Nielsen outline explain themselves. If you’re not sure what “social acceptability” might mean: A program to make computer viruses is not socially acceptable. Whereas, provided it is not intended to deliberately falsify information, a computer-based ED charting system should be socially acceptable. (No philosophical arguments, please: if you think me guilty of oversimplifying, remember that Bacon said “we are more likely to reach the truth through error than through confusion.”)
Learnability and Memorability are recently-coined terms that capture Neilsen’s concepts of “ease of learning” and “ease of remembering.” Although somewhat clumsy terms, they are single pithy words, and worth remembering and using (sorry if the coders out there start laughing about self-referential code at this point). If you believe in the Whorf-Sapir hypothesis (questionable according to an excellent course on linguistics by John McWhorter from The Teaching Company), then you believe that our language molds our brains and minds – so by learning these new concepts and attaching words to them, you’ve trained yourself to start seeing the world through learnability-colored glasses.
And, as Merlin Donald points out in his major work Origins of the Modern Mind: Three Stages in the Evolution of Culture and Cognition, we humans learn best from narrative and example.
So:
You are driving around the Washington, DC area. You see a parking lot at stop along an above-ground portion of the subway. There is a sign there that says PARK AND RIDE. Learnable? Certainly. You don’t have to be an orthopedic surgeon to figure out this is where you can park your car and get on the subway. Memorable? Definitely. Anytime you see another of these distinctive PARK AND RIDE signs, even if the subway’s hidden below-ground, you’ll know what it means.
You drive on, pleased at the exercise for your hippocampus and other parts of your memory systems. A few minutes later, you pass a sign that say KISS AND RIDE. OK, this has you puzzled. You narrowly miss a couple of wrecks with your car as you stare at the area trying to figure out what this KISS AND RIDE sign could possibly mean. Finally, you see a car pull up, see a man in the passenger seat lean over and kiss the woman who is driving, get out, and then enter the subway. Narrowly missing another accident because you’ve just smacked yourself in the forehead because of the other various kinky explanations that had been hovering in your subconscious, you realize that you’ve also just learned the difference between learnability and memorability. KISS AND RIDE may not be learnable, but after this episode (and all the adrenaline from all the near-wrecks) you’ll never forget what this sign means!
Enough for now. More about usability and associated concepts in the next post.
Tags: About Face, Alan Cooper, Computers, Evolution, Jakob Nielsen, Kiss and Ride, Learnability, Memorability, Merlin Donald, Sapir, Usability, User Interaction Design, User Interface, Whorf